我校课程教案
课程名称:Flash动画制作
授课教师:管爱平
适用专业:视觉传达设计
所属学院:必赢766net手机版
授课班级:
编写时间:2014年8月
我校教案【封面】
任课系部: 必赢766net手机版 视觉传达设计系
课程名称 |
Flash动画制作 |
课程编号 |
1303403003 |
授课对象专业 |
视觉传达设计 |
课程类别 |
必修课 |
公共基础课□;学科基础课□√;专业核心课□ |
选修课 |
专业方向课□;专业拓展课□;公选课□ |
总学时数 |
32 |
学分数 |
2 |
学时分配 |
课堂讲授16学时; 实践课16学时 |
教材名称 |
Adobe Flash CS5中文版经典教程 |
作者 |
美国Adobe公司,陈宗斌译 |
出版社及出版时间 |
人民邮电出版社,2014 |
指定参考书 |
作者 |
出版社及出版时间 |
激战Flash富媒体广告设计:互联网互动创意指南与视频剖析 |
李海涛 |
清华大学出版社,2013 |
FLASH CS6动画制作与特效设计200例(附DVD光盘) |
吴一珉、宋军、胡巧玲 |
中国青年出版社,2011 |
完全掌握:Flash CS6白金手册(附光盘) |
贾勇、孟权国 |
清华大学出版社,2013 |
Flash经典课堂:动画、游戏与多媒体制作案例教程(附光盘) |
胡国钰 |
清华大学出版社,2012 |
|
|
|
|
|
|
授课教师 |
管爱平 |
职称 |
讲师 |
单位 |
必赢766net手机版数字媒体 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
第 1次课 授课学时 1 教案完成时间: 2014.8.
第一章 |
Flash CS5快速入门 |
主要内容 |
FlashCS5功能及Flash CS5动画原理, 编辑环境;Flash CS5的基本操作;时间轴的控制,属性对话框的使用 |
目的与要求 |
1、确定课程目标、讲述学习内容、教给学习方法。 2、熟悉Flash cs5的界面。 3、熟悉FLASH的工作环境。 4、熟悉Flash动画的制作原理。 |
重点与难点 |
基本要求:使学生了解FlashCS5功能及Flash动画 原理,能对基本图形进行编辑,对图形对象基本处理。 重点:培养他们对于本课程以及本专业的热爱;了解什么是flash,熟悉flash工作界面。 难点:掌握动画原理以及Flash动画的制作原理。 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
导入:教师给学生演示经典动画和教材中部分的案例动画由此引入课题。 讲述新课(讲授法、PPT演示) 一、Flash课程介绍 1、课程性质 2、课程目标和课程内容 3、考核方法 出勤率:20% 平时实践作业:40% 考试实践作业:40% 4、学习方法 (1)小组学习法(2)任务驱动法(3)互帮互补法 (4)课堂勤记笔记、勤操作 (5)课外勤练习、勤看书 1.1初识Flash 1.什么是Flash 2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台 就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口 用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。 3、绘图工具栏 放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效果。 4、标准工具栏 列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口 用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics),按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板 控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸”
思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 步骤6:在引导层上用铅笔工具画曲线。 步骤7:移动小球,使其开始位置和结束位置分别位于曲线的首尾。 1.5动画的保存与发布: 1、保存动画: 依次点击“文件”菜单------“保存”———输入文件名,即可当前正在制作的影片保存到磁盘上。 注意保存的是Flash的源文件,其扩展名为.fla 。 2、动画的发布: 依次点击“文件”菜单——“发布设置”——“发布”即可。注意发布后的文件扩展名为名为.swf ,发布后的文件可用IE等打开。 1.6设置工作参数 1、常规 2、绘画选项卡 3、设置标尺和网格 4、设置影片属性 |
首先向学生作自我介绍,然后介绍Flash课程性质、目标、考核方法以及学习方法。 结合生活,提示学生从生活,学习,娱乐的三个方面罗列flash的应用。 讲述层的概述时,可结合前期学习过的Photoshop中层的概念,这样学生头脑中就有了印象。 请学生注意动画制作的过程,并能自己制作上述两个动画。 注意flash的两种不同格式的文件,源文件和播放文件分别的打开方式 学生练习老师绘画选项卡、标尺、网格,教师辅导。 |
我校教案【教学单元末页】
本单元知识点归纳 |
初识Flash Flash应用领域 Flash动画原理 Flash工作环境 动画的保存与发布 设置工作参数 |
思考题或作业题 |
1、什么是“舞台”? 2、 帧和关键帧之间的区别是什么? 3、 什么是隐藏的工具,怎样才能访问它们? 4、 指出在Flash中的用于撤销步骤的两种工具,并描述它们? 5、 如何查找关于Flash的问题的答案? |
本单元教学情况小结 |
通过本单元的学习,使学生能了解Flash 的工作环境,掌握基本的操作,了解简单动画的制作过程等,为以后的学习打下一定的基础。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第 2次课 授课学时 1 教案完成时间: 2014.8
第二章 |
处理图形 |
主要内容 |
掌握绘图基础知识;掌握选择工具的使用;掌握线条工具、椭圆工具、矩形工具和刷子工具的使用;掌握图形修饰工具和查看工具的使用 |
目的与要求 |
利用绘图工具绘制不同的图画 |
重点与难点 |
基本要求:绘图工具的使用;对图形添加色彩 重点:绘图工具的使用和图形修饰工具的使用 难点:选择工具的使用 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
复习巩固 打开实例ceng,复习巩固FLASH中最基本的概念:层 通过提问的方式复习文档属性的修改方法 导入新课 打开绘制好的flash的图像,让学生欣赏,说明Flash 有一个功能强大的绘图工具,可以绘制出完美的图形。它使用灵活、简单易用,在大多数情况下都可以满足使用者的要求。 讲授新课(边操作边演示边讲解) 补充知识: 1、矢量图形和位图图像 2、线条和填充图形 3、绘制模式 (1)合并绘制模式 当你所绘制的线条穿过别的线条或图形时,它会象刀一样把其他的线条或图形切割成不同的部分。同时,线条本身也会被其他线条和图形分成若干部分。 (2)对象绘制模式 注意:选择用【对象绘制】模式创建的图形时,Flash会在图形上添加矩形边框。使用【选择】工具 移动对象,只需单击边框然后拖曳图形到舞台上的任意位置即 2.1选择工具 1、选择工具 主要功能是选择对象,对对象进行变形等。对象被选中后,选中部分会填充小的亮点。 基本操作有:选取单一对象;选取多个对象;选取填充区和轮廓钱;选取连续线条;选取对象的某一区域;取消选择对象;移动对象;修改形状 2、部分选取工具 主要用于调整线条上的节点,改变线条的形状。部分选取工具没有选项。 基本操作有:删除节点;移动节点;角点转换为曲线点;调节曲率 3、套索工具 主要作用也是选择物体。与选择工具不同的是,套索工具可以用来选取任何形状范围的对象,而选择工具只能拖出矩形的选取范围,因此它的功能更强一些。 2.2绘图图形工具 1、线条工具 线条工具的使用方法就是在舞台中确认一个起点后按下鼠标,然后拖动鼠标到结束点松开鼠标就可以了。 2、钢笔工具 钢笔工具的主要功能有画直线、画曲线、曲线点转换为角点、添加节点、删除节点。 3、铅笔工具 铅笔工具的选项栏中除“对象绘制”按钮外还有一个“铅笔模式”按钮,单击此按钮弹出三种绘图模式:伸直、平滑、墨水。 4、椭圆工具 所画出的椭圆分为两部分:轮廓线与填充色块。 通过设置笔触颜色和填充色,能画出实心椭圆,空心椭圆和实心无边框椭圆。 椭圆工具选项栏中只有“对象绘制”和“贴紧至对象”两个按钮。 5、矩形工具 矩形工具是一个工具组,包括矩形工具和多角星形工具,通过单击右下角的黑色三角进行切换。 矩形工具与椭圆工具用法相似,注意矩形圆角的设置。 使用多角星形工具可以绘制出不少于三个边的等边多边形。注意选项的设置 6、刷子工具 刷子工具就像画刷一样可以在舞台中绘制不同颜色的图形,也可以为各 刷子工具的选项栏有五个选项:“对象绘制”种图形对象着色。刷子的颜色由填充色设置。、“刷子模式”、“刷子大小”、“刷子形状”和“锁定填充”。 7、橡皮擦工具 橡皮擦工具就像日常生活中使用的橡皮擦一样,用来擦除图形的线条和填充区。 橡皮擦工具的选项栏有三个选项:“橡皮擦模式”,“橡皮擦形状”和“水龙头” 2.3修饰图形工具 1、墨水瓶工具 墨水瓶工具用于更改线条的颜色、线宽和样式等属性,线条的颜色可以使用纯色、渐变色以及位图图像, 2、颜料桶工具 与墨水瓶工具相对应,颜料桶工具的功能是更改填充区域的颜色。它可以填充封闭区域或不完全封闭区域,填充时可以使用纯色、渐变色以及位图图像。 3、吸管工具 吸管工具用于拾取填充或线条的颜色值,选择吸管工具后,鼠标图标变成一个吸管,用吸管单击对象的任意位置,可获得此位置的颜色值及其它属性。 4、任意变形工具 使用任意变形工具可以对图形做出各种各样的变形,制作各种Flash特效。选择任意变形工具后,在选项栏中有四个选项按钮 自动变形工具一共可以做出五种变形处理:旋转、倾斜、缩放、扭曲和封套。其中旋转、倾斜、缩放对所有的对象都有效,而扭曲和封套只对形状对象有效,对组对象、符号和位图都不起作用。 2.4查看工具 1、手形工具 2、缩放工具 综合实例 1、绘制曲线 2、嘴的轮廓 3、眼镜 4、雨中伞 |
请学生回答几个问题 分别打开一幅矢量图形和位图图像进行放大观看,让学生观察结果 画两条线条,和两个形状来演示合并绘制模式下图形之间的相互影响 教师在屏幕上绘制几个图形,进行演示选择对象的方法。注意:填充区和线条。 请学生观察对象变形时光标的变化 教师演示,注意线条工具的选项设置 联系PS中钢笔工具的用法 请学生思考:怎样绘制五角星? 提示学生注意铅笔与刷子工具的异同处 请学生上台体验不同擦除模式 分别设置选项中不同的属生设置演示填充有缝隙的图形 分别演示提取四种对象属性 |
我校教案【教学单元末页】
本单元知识点归纳 |
选择工具 绘图图形工具 修饰图形工具 查看工具 |
思考题或作业题 |
1、Flash中的三种绘制模式是什么,它们有何区别? 2、怎样使用“椭圆”工具绘制标准的圆形? |
本单元教学情况小结 |
本周主要介绍了flash绘图基础,基本绘图工具的使用和编辑工具的使用。要注意的是,选择某种工具时,可以对它的属性进行设置。要分清合并模式和对象模式的区别。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第 3次课 授课学时 1 教案完成时间: 2014.8
第四章 |
创建和编辑元件 |
主要内容 |
创建元件,实现元件与图形之间的转换;创建实例,并对实例进行编辑;库面板的使用 |
目的与要求 |
学生应熟练掌握元件和图形之间进行转换和设置实例的方法,并能灵活掌握库面板的使用等基本操作 |
重点与难点 |
基本要求:掌握元件和图形之间进行转换和设置实例的方法,并能灵活掌握库面板的使用等基本操作 重点:元件和图形之间进行转换和设置实例的方法 难点:元件和图形之间进行转换和设置实例的方法 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
讲述新课 元件:在Flash中将需要重复出现的图像、动画、按钮制作成元件,元件存放在元件库中。元件只需创建一次,然后即可在整个文档或其他文档中重复使用。 实例:实例是将元件应用到舞台上或嵌套在另一个元件内的元件副本。将一个元件从元件库中拖到工作区中即创建了该元件的一个实例,一个元件可以创建多个实例。实例保持元件的基本特征,但可以设置不同的颜色、大小和功能。当修改元件时,它的所有实例都会随之更新。 库:在Flash中库是用来存放当前文档中的所有元件以及导入的图形、音频、视频等动画元素。 3.1库面板的操作 在Flash中使用库来存储和组织创建元件以及导入的文件,包括位图图形、声音文件和视频剪辑。库是通过库面板来进行管理。通过库面板,可以调用库中的资源,也可以对库中的资源进行查看、新建、删除、编辑、归类等操作。 打开库面板方法:
|
|
|
|
|
|
库面板构成: ·菜单:点击可打开库面板的命令菜单,进行各项有关操作 ·播放/停止按钮:用于播放或停止播放电影元件 ·排序按钮:改变元件的排列顺序 ·显示切换按钮:以大图框/小图框方式显示 ·新建元件按钮::单击建立新元件 ·文件夹按钮:单击可创建文件夹 ·属性按钮:单击打开所选项的属性面板 ·删除按钮:单击删除选中的项目 |
|
3.2创建图形元件
图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件
选择要变为元件的元素,可选择一个或多个
选择菜单“修改”→“转换为元件”或按F8键
在名称栏中输入元件名称,在行为栏中选择“图形”
单击"确定"按钮
二. 创建新的图形元件
选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮
在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
在舞台中创建元件内容
单击舞台上方的“后退”按钮
或场景名称返回到场景编辑模式
3.3 创建影片剪辑元件
影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:
选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮
在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
在舞台中制作影片剪辑的动画内容
单击舞台上方的“后退”按钮
或场景名称返回到场景编辑模式
二.将舞台上的动画转换为影片剪辑操作步骤:
选择帧
2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”
3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。选择“影片剪辑”后单击“确定”
4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”
5. 单击舞台上方的“后退”按钮
或场景名称返回到场景编辑模式。
3.4实例的创建与修改
一.创建实例
在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部
创建实例步骤:
1)选中时间轴的层
2)选择窗口→库或按Ctrl+L键打开库面板
3)将元件拖到舞台上
二.改变实例的属性
每个实例可以有自己的属性,属性独立于元件。可以修改单个实例颜色、亮度、透明度;可以对实例进行缩放、旋转、扭曲;改变实体的类型和动画的播放模式。这些操作不会影响元件和其它实例。
1.改变实例的颜色和透明度:
选中要改变属性的实例,打开属性检查器的颜色下拉菜单选择以下选项:
亮度:调整图象的相对亮度和暗度,100%为白色,-100%为黑色。0为默认值。
色调:为实例着色,可以直接选择颜色,可以使用滴管工具,也可以直接输入红、绿、蓝颜色值,使用滑杆可设置色调百分比
Alpha:调整实例的透明度,设置为0则实例完全不可见,100%则表示完全可见。
高级:同时设置红、绿、蓝颜色值与透明度参数
三.变形实例
1)选中要改变属性的实例;
2)使用变形工具
;变形面板或修改菜单中的变形命令对实例进行缩放、扭曲、旋转等操作。
四.分离实例
如果想对实例作较大程度的修改而不影响实例所属的元件以及其他实例,则可执行此操作。即切断实例和符号之间的链接。方法:
1)选择舞台上的实例
2)选择修改>分离或按Ctrl+B键
3.5元件的编辑与修改
在Flash中对元件可以根据需要随时编辑修改已制作的元件。如果修改元件,则所有该元件的实例都将更新。
方法:
打开元件的编辑编辑窗口,可采用以下方式
2. 修改元件
3. 退出元件编辑窗口。可采用以下方式
对元件进行修改后将改变场景上所有引用该元件的实例的属性。
3.6导入外部资源
在Flash中可以将外部对象导入到当前库中,也可以将其他Flash文档中的库资源导入到当前的Flash文档并使用
一. 导入外部对象
在Flash中可以导入其他应用程序中创建的插图。可以导入多种文件格式的矢量图形和位图也可以导入视频与声音。 方法:
执行“文件”→“导入”→“导入库”或“导入到舞台”
选择要导入的文件,单击“打开”按钮完成对象的导入
打开库面板,将导入的资源拖入工作区,并进行变形、重新着色和修改等操作。
二. 在不同的Flash文件中复制库资源
在Flash文档之间可以拷贝库资源,从而可以将在其它Flash文档中创建的元件复制到当前文档中并使用。
方法一:通过拷贝和粘贴来拷贝库资源:
在源文档的舞台上选择资源
选择“编辑”→“复制”
将目标文档作为活动文档
将指针放在舞台上
方法二:通过拖动来复制库资源:
在 Flash 中打开源文档,并打开库面板
打开目标文档,在源文档的“库”面板中选择资源。
将资源拖入目标文档的“库”面板中。
方法三:打开源库来复制库资源:
选择“文件”→“导入”>“打开外部库”。
在“作为库打开”对话框中选择源文档,然后单击“打开”。
将资源从源文档库拖到舞台上或拖入目标文档的库中。
例:情人节贺卡
我校教案【教学单元末页】
本单元知识点归纳 |
库面板的操作 创建图形元件 创建影片剪辑元件 实例的创建与修改 元件的编辑与修改 导入外部资源 |
思考题或作业题 |
1、什么是元件,它与实例之间的有什么区别? 2、指出可用于创建元件的两种方式? 3、在Flash中怎样更改实例的透明度? 4、编辑元件的两种方式是什么? |
本单元教学情况小结 |
1.创建元件,实现元件与图形之间的转换 2.创建实例,并对实例进行设置 3.库面板的使用 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第4次课 授课学时 1 教案完成时间: 2014.8
第四章 |
添加动画 |
主要内容 |
制作逐帧动画;补间运动动画;补间形状动画;制作文本动画 |
目的与要求 |
学生要掌握各种动画的制作原理,掌握制作动画的基本方法,并能制作简单动画 |
重点与难点 |
基本要求:掌握制作动作补间动画的过程 重点:掌握动作补间动画的制作要点 难点:动作补间的动画的综合应用;时间帧延后的效果 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
导入新课 展示第一周的讲到的过的简单动画实例“笑脸变哭脸”,引入简单动画制作。 问题的提出:1.什么叫动画?2.动画的类型? 讲述新课 4.1动画制作基础 1、动画的基本原理: (1)视觉暂留现象 物体在人眼前经过时在人眼视网膜上形成像,当物体消失时,它的像并不会立即消失而是要停留一段时间。 (2)计算机动画形成原理 利用人的视觉暂留现象,用连续的静态图片(相邻图片之间有稍微不同)按一定的速度运行起来,就形成了动画。 2、帧的基本概念: (1)帧是组成动画的基本单位,每一帧即一个画面,Flash动画是以时间线为基础的帧动画。 (2)动画的播放速度(帧频)按帧/每秒计算,记作fps; (3)Flash cs默认的动画播放速度是每秒12帧,fps速度的设置范围0.01fps~120fps。 3、在Flash中的帧有这样几种类型: (1)关键帧: 动画中发生改变的画面也即关键画面我们称之为关键帧。当创建逐帧动画时,每个帧都是关键帧。在补间动画中,可以在动画的重要位置定义关键帧,Flash会创建关键帧之间的帧内容。补间动画的插补帧显示为浅蓝色或浅绿色,并会在关键帧之间绘制一个箭头。关键帧用实心圆表示。 (3)普通帧: 普通帧是延续前面相邻关键帧画面的时间,它的内容与紧邻的前关键帧画面一样。 (4)空白关键帧: 没有内容的关键帧。用空心圆则表示该帧为空白的关键帧。 (5)补间帧(插补帧): 在补间动画中,Flash会创建关键帧之间的帧内容,这些帧称为插补帧,显示为浅蓝色或浅绿色,并会在关键帧之间绘制一个箭头。如图所示浅蓝色显示动画补间的补间帧,如图所示浅绿色显示形状补间的补间帧。如图5-1 4、帧的基本操作 常用的帧操作有:创建帧、选择帧、复制帧、粘贴帧、剪切帧、删除帧、反转帧。 5、Flash动画类型 Flash中可以制作三种动画: (1)逐帧动画创建每帧动画的内容,然后逐帧播放 (2)形状渐变动画指两个图形对象的变换,其变化效果是由Flash控制的,其动画效果是从一个图形转换为另一个图形 (3)移动渐变动画指同一个对象不同状态的变化,其变化效果是由Flash控制的,常用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果 6、动画制作流程 ⑴打开新影片文件并安排场景; ⑵插入动画元件(帧、图层等); ⑶设定动画效果并测试动画; ⑷使用文件/保存命令保存扩展名为.fla的Flash动画文件; ⑸输出影片.swf 7、制作动画的注意事项: (1)如果一幅动画中有两个或两个以上的不同类的对象同时运动,要把这些对象分别放在不同的图层上,使之各自独立,互不干扰。 (2)制作动画时,最好把一个动作单独放置在一个图层中,等这个图层制作好后,再制作另一个图层。 4.2逐帧动画的制作 逐帧动画:在舞台上一帧一帧地绘制或修改图像,连续播放形成动画。 制作步骤:
单击层名称,使之成为当前层,选择层中的某一关键帧作为动画的起点。 创建图形,可以使用绘图工具直接绘图,也可以从剪板板粘贴图象或导入图象。 单击右边的下一帧,鼠标右键点击→在弹出菜单中选择插入关键帧命令或按F6键 修改舞台上的内容 重复步骤4、5,完成所有关键帧。 (如果我们担心有些帧之间图形的位置间隔不太恰当,可以打开灯箱显示模式,来查看各帧的相对效果,) 4.3绘图纸显示模式 通常情况下,Flash一次只显示动画序列中的一个帧。如果用户需要定位和编辑多个帧或调节帧之间图形的位置间隔,可以使用绘图纸显示模式,来查看多个帧各帧的相对效果。在绘图纸显示模式下时间轴中的各帧像隔着一层透明绘图一样重叠显示。
绘图纸功能的使用:
单击“绘图纸外观”按钮,在绘图纸起始标记和结束标记之间的所有帧被重叠显示 单击“绘图纸外观轮廓”按钮,标记之间的帧显示为轮廓 单击“编辑多个帧”按钮,可以编辑绘图纸标记之间的所有帧 要更改一绘图纸标记的位置,将指针拖到一个新的位置 单击“修改绘图纸标记”按钮,修改绘图纸外观标记的显示 4.4形状补间动画的制作 使用形状补间动画可以制作一个形状随着时间变成另一个形状的形变效果。 一.形状补间动画制作步骤
选择要制作动画的层;在动画开始播放的地方创建或选择一个关键帧 创建或放置图形对象或分离的组、位图、实例或文本块 在同一层上再创建一个关键帧,并选择该关键帧 选择在前一个关键帧中放置的图形执行以下操作之一
5. 在时间轴上选择第1个关键帧,从“属性”面板中的“补间”弹出菜单中选择“形状” 7. 要调整渐变过渡帧的变化速度。可以拖动“扩大值”旁边的箭头或输入一个值.
7.可以选择混合类型的一个选项。
注意:
二.控点的运用 控点的作用:在补间形状动画的起始和结束帧中设置控点以便对变形过程进行人为的控制。 设置控点方法:
选择变形动画序列中的第一个关键帧,执行【修改】→【变形】→【添加形状提示】命令,则在变形对象的正中央有一个红色小圈,内部标有字母 将变形提示移动到要标记的点。按照同样的方法添加和设置其他的变形提示。 选择下一个关键帧,用鼠标按住控点,拖动变形提示到标记的位置。 注意:
设置控点时一定要排列好各控点的位置。在原始图形和要补间的图形中控点的顺序应该一致。 控点编号从a到z最多可以设置27.控点。 确保形状提示是符合逻辑的。例如,如果在一个三角形中使用三个形状提示,它们的顺序不能在第一个关键帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它们的工作效果最好。 要删除控点可以用鼠标右键点击控点,在弹出的菜单中选择命令 实例1:数字变化 实例2:波浪 实例3:画矩形 实例4:氯水漂白 4.5 动作补间动画的制作 动作补间动画:用于对实例、组合体和文字的位置、大小、旋转、倾斜、颜色属性等产生渐变。 动作补间动画创建步骤:
单击层名使之成为当前层,选择层中的一个空白关键帧作为动画的起点。 创建补间动画的第一个帧,执行以下操作之一:
创建一个图形对象并转换为元件 在舞台中创建一个实例、组或文本块 将元件的实例从“库”面板中拖出 3. 在动画要结束的地方创建第二个关键帧,然后选择结束帧 4. 更改结束帧中的实例、组或文本块,执行以下操作之一:
将项目移动到新的位置 修改项目的大小、旋转或倾斜 修改项目的颜色(仅限实例或文本) 5. 右键单击补间帧范围内的任何帧,从弹出的菜单中选择"创建补间动画;或从属性面板的“补间”弹出菜单中选择“动作” 6. 如果修改了项目的大小,勾选“缩放”选项
7. 如果要调整补间帧之间的变化速率可以拖动“简易”框右边的箭头或输入一个值.若要加速设置值为-1至 -100;若要减速设置值为1到100 8. 若要旋转对象,从“旋转”菜单中选择一个选项:
注:移动渐变动画首尾帧间有淡蓝色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。 元件的五种变化:移动、缩放、旋转、颜色、透明度 实例1:跳动的小球 实例2:碰撞的小球 实例3:转动的风车 实例4:水滴 实例5:卷轴动画 |
|
我校教案【教学单元末页】
本单元知识点归纳 |
动画制作基础 逐帧动画的制作 绘图纸显示模式 形状补间动画的制作 动作补间动画的制作 |
思考题或作业题 |
1、补间动画的两种要求是什么? 2、补间动画可以改变哪些类型的属性? 3、什么是属性关键帧,它们问什么很重要? 4、怎样编辑运动的路径? 5、向补间动画添加缓动的3种方式是什么? |
本单元教学情况小结 |
1.掌握逐帧动画、形状补间动画的制作方法。 2.使学生能够灵活使用设置动画的基本方法并制作简单动画。 3.注意形状补间动画提示点的设置方法 4.逐帧动画、动作补间动画、形状补间动画和场景动画的设计方法。 5.使学生能够灵活使用设置动画的基本方法并制作简单动画。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第5次课 授课学时 2 教案完成时间: 2014.8
第五章 |
关节运动和变形 |
主要内容 |
遮罩层的概念,遮罩动画的制作方法;引导层的概念,引导层动画的制作方法;时间轴特效动画;鼠标跟随动画 |
目的与要求 |
学生应熟练掌握遮罩动画和引导层动画的制作,掌握时间轴特效动画,鼠标跟随动画的制作 |
重点与难点 |
基本要求: 1、要求学生掌握各类曲线运动的制作技巧,掌握引导线、引导层的概念及作用; 2、能根据运动的需求,画出运动轨迹线,即引导线。 重点:运动引导层的创建,动画关键帧的设置。 难点:做引导层时的几个注意点。 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
我们已经知道在以前所涉及的移动动画过程都是两点一直线,不存在曲线运动,这对设计者来讲是不够的,我们需要更丰富的移动动画,这就引出我们这一章节所要讲的FLASH中的功能层之一------引导线层。 我们可以比较一下面三幅动画: 1、用逐帧技术 2、用移动补间 3、用引导线技术 通过观察我们可以发现用引导线做出的动画,它的运动路径可以是一条曲线,这样,动画也就随之而丰富起来。 思考:以上动画能直接用移动补间来完成吗?自己动手试一试用移动补间做该动画效果,然后比较用几个关键帧来完成最相像?(教师提供素材) 通过实验我们发现:按照以前所学,除非使用逐帧动画,否则无法完成该动画效果,那么,有没有其它方法?——引导线功能层 讲述新课 一、引导线、引导层的概念 1、引导层:引导线必须制作在引导层中,而需要使用引导线作为运动轨迹线的物体所在层必须在引导层的下方,一个引导层可以为多个图层提供运动轨迹。同时在一个引导层中可以有多条运动轨迹。
2、引导线:引导线就是轨迹或辅助线的作用。它让物体沿着引导线路径运行,运动的对象其关键帧必须完全吸附在轨迹上(即物体运动的轨迹,一般使用钢笔工具来制作)
注意:思考引导线的颜色和线条的粗细是否影响引导效果?在运动引导层中的线条在实际导出成SWF文件时是不否可见? 二、创建引导路径动画的方法 1、创建引导层和被引导层 一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图所示。
2、引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。 3、向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头。 三、应用引导路径动画的技巧 1、“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐。 2、引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为
。 3、在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。 4、过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。 5、被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。 6、向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具,调整注册点。 7、如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“正常”作为图层类型。 8、如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。 9、引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。 注意: ①引导层一旦建立完成后应将其锁定 ②对运动对象定位时最好打开“帖紧至对象”工具,这样当吸附正确时中心点会放大。 实例1:小球的无规则运动 实例2:飞舞的蝴蝶 实例3:飘雪 综合实例:寒梅傲雪 |
|
我校教案【教学单元末页】
本单元知识点归纳 |
引导层动画的概念 引导层动画的制作方法 |
思考题或作业题 |
1、使用“骨骼”工具的两种方式是什么? 2、“绑定”工具用于什么? 3、定义并区分下面这些术语:骨骼、节点、连接点和骨架? 4、什么是补间形状,如何应用它? 5、什么是形状提示,如何使用它们? 6、“弹簧”特性中的强度和阻尼分别指什么? |
本单元教学情况小结 |
要求学生掌握各类曲线运动的制作技巧,掌握引导线、引导层的概念及作用; 能根据运动的需求,画出运动轨迹线,即引导线。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第6次课 授课学时 2 教案完成时间: 2014.8
第六章 |
创建交互式导航 |
主要内容 |
按钮的四种状态;创建文本按钮;创建图形按钮。 |
目的与要求 |
学生应熟练掌握文本按钮及图形按钮的创建方法,并且能够灵活应用。 |
重点与难点 |
基本要求:按钮的四种状态;创建文本按钮;创建图形按钮。 熟练掌握文本按钮及图形按钮的创建方法,并且能够灵活应用 重点:掌握文本按钮及图形按钮的创建方法,并且能够灵活应用。 难点:掌握文本按钮及图形按钮的创建方法,并且能够灵活应用。 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
6.1创建按钮 按钮实际上是一个四帧的交互影片剪辑。当为元件选择按钮行为时,Flash会创建一个四帧的时间轴。前三帧显示按钮的三种可能状态,第四帧则定义按钮的活动区域。如果要使一个按钮具有交互性,可以把该按钮元件的一个实例放在舞台上,然后给该实例指定动作。必须将动作指定给文档中按钮的实例,而不是指定给按钮时间轴中的帧。 6.2按钮的四种状态 按钮元件时间轴上的每一帧都表示一种状态,这4种状态的功能如下: 第一帧:弹起状态,表示指针没有经过按钮时该按钮的状态。 第二帧:指针经过状态,表示当指针滑过按钮时,该按钮的外观。 第三帧:按下状态,表示单击按钮时,该按钮的外观。 第四帧:点击状态,定义响应鼠标单击的区域。点击区域在SWF文件中是不可见的。如果没有在“点击”帧指定动作,则显示在“弹起”帧中的对象就作为响应鼠标事件的动作。 可以用影片剪辑元件或按钮组件创建按钮。两类按钮各有所长,应该根据需要使用。使用影片剪辑创建按钮,可以添加更多的帧到按钮或添加复杂的动画。但是,影片剪辑按钮的文件大小要大于按钮元件。 可以在按钮中使用图形元件或影片剪辑元件,但不能在按钮中使用另一个按钮。如果要把按钮制成动画按钮,则可以使用影片剪辑元件。 实例1基本按钮的制作 插入新元件,元件类型为按钮,即可见如下界面 一般在以上四种状态下放置四个不同的元件,即可制作出一个按钮效果。 实例2、用文字、图片、图形等作按钮在实例3的基础上演示文字作按钮,即在上面蓝色长方形的位置替换成文字就是文字按钮,演示一下即可,其中“点击”如果是实心的区域,比较容易选中 6.3按钮的进一步制作应用 1、 简单的动态按钮 技术分析:小球是在鼠标放在按钮时下落的,所以动作发生在按钮四种状态的“指针经过”状态,小球下落又是个运动状态,所以在“指针经过”状态放的不是图片之类的,而是一个影片剪辑(相当于一个小电影) 主要步骤:①新建一个影片剪辑,在里面做小球下落并且透明度改变的动画 ②新建一个按钮元件,在“弹起”状态中画上一个红色的长方形,在“指针经过”状态中放入我们已经做好的关于小球运动的影片剪辑 2、 动态按钮引申 技术分析:这个动态按钮的制作基本原理同上例,只是按钮元件的第一种状态中是空帧,就是没放上去时不显示,也就是我们所说的隐形按钮,拖入到场景中按钮元件呈现出半透明状态。 |
|
我校教案【教学单元末页】
本单元知识点归纳 |
按钮的四种状态;创建文本按钮;创建图形按钮。 |
思考题或作业题 |
1、按钮的四种状态? 2、创建文本按钮的方法? 3、创建图形按钮的方法? |
本单元教学情况小结 |
注 意 ——在给动画作品添加按钮的时候应该放到单独一层,这样便于修改。 熟练掌握文本按钮及图形按钮的创建方法,并且能够灵活应用 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第7次课 授课学时 2 教案完成时间:2014.8
第七章 |
使用文本 |
主要内容 |
文本工具的使用;制作文本特效;绘图工具综合应用 |
目的与要求 |
利用文本工具制作各种文本并对其添加色彩,制作不同的文本特效 |
重点与难点 |
基本要求:掌握混色器的使用方法;掌握渐变色的调整方法;掌握静态文本的输入方法;掌握FLASH制作中几种常见静态字体效果的制作 重点:混色器各个参数工具设置;静态文本的输入方法 难点:巧秒的应用渐变色画图;各类文字效果的制作 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
介绍一下关于颜色的内容: 色的调配是动画中重要组成部分,Flash为颜色的使用、生成及修改提供了多种方法。在Windows中所有的颜色都是用红(Red)、绿(Green)、蓝(Blue)三种基本颜色混合而成的,所以这种颜色系统又称为RGB三基色系统,它的每一种基本颜色用两位十六进制数表示,因此用RGB三基色表示的颜色用6位十六进制数表示。 7.1文本的输入 1、静态文本的输入 1)、Flash中文本的类型:静态文本,动态文本,输入文本 2)、静态文本输入、编辑与修改。
7.2常用的字效: 1、晕光字效
关键的技术要求: 1)、设置好影片背景和尺寸大小并输入文字; 2)、将文字选中并将其打散为离散图形; 3)、在选中离散文字的前提下,将文字图形进行柔化边缘填充; 4)、在边缘柔化了的文字图象中,将内部填充色删除即可。 2、空心字
关键的技术要求: 1)、设置影片尺寸大小和背景颜色; 2)、输入文字; 3)、将文字打散; 4)、用墨水瓶工具对打散的文字图形进行描边; 5)、最后将文字的内部填充色删除即可。 3、立体字
关键技术要求: 1)、设置影片尺寸大小并输入文字; 2)、按照制作空心字步骤做出空心字效果; 3)、将空心字复制并粘贴到相同位置; 4)、将复制的空心字往右平移2-4个像素并向上平移2-4个像素,初步造成叠影; 5)、将看不到的线条删除,并将文字的各对角相连; 6)、同理删除被遮掉的线条,即完成立体字。 4、双色(多色)字
关键技术要求: 1)、制作此类文字效果,只要将文字打散成离散的图形; 2)、然后用选取工具选取其中部分,再对选中部分进行颜色填充;3 3)、选取次数可以随意定。 5、彩虹字
关键技术要求: 1)、将输入的文字打散; 2)、对第一种情况来讲,只要文字的填充色直接通过混色器进行编辑即可; 3)、对第二种情况,需要用到油漆桶工具,在选中文字图形并设置好油漆桶的颜色值(渐变色)后,点击被选文字,然后使用颜色填充变形工具将颜色的变化方向改变即可。 综合实例:雪花字、图案字、镜面字、风景字 |
|
我校教案【教学单元末页】
本单元知识点归纳 |
掌握混色器的使用方法;掌握渐变色的调整方法;掌握静态文本的输入方法;掌握FLASH制作中几种常见静态字体效果的制作 |
思考题或作业题 |
1、掌握混色器的使用方法? 2、掌握渐变色的调整方法? 3、掌握静态文本的输入方法? 4、掌握FLASH制作中几种常见静态字体效果的制作? |
本单元教学情况小结 |
滴管工具是负责改变线条的颜色,分离是把线条分离成了图形,文字的效果很大就是应用几层文字不同状态的叠加效果 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第8次课 授课学时 2 教案完成时间: 2014.8
第八章 |
处理声音与视频 |
主要内容 |
将声音添加到时间轴上;为关键帧添加声音;为按钮添加声音。 |
目的与要求 |
学生应该掌握添加声音的方法,为影片剪辑添加声音,为按钮添加声音。 |
重点与难点 |
基本要求: 重点:为元件添加声音 难点:MTV制作 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
8.1声音的导入 1、Flash中控制音频的主要方法: Ÿ 让声音独立于时间轴循环播放 Ÿ 为动画配音乐 Ÿ 为按钮添加某种声音 Ÿ 设置声音渐入渐出等效果 Ÿ 通过动作控制音效的回放 2、导入到Flash中的声音文件格式: Flash中不能自己创建或录制声音,编辑动画所使用的声音素材都要从外部以文件的形式导入到Flash中。 直接导入 Flash 应用的声音文件,主要包括 WAV 和 MP3 两种格式。如果系统上安装了 QuickTime 4 或更高版本,则还可以导入 AIFF 格式和只有声音的 QuickTime 影片格式。 3、导入声音操作步骤: Ÿ 选择“文件”→“导入”→“导入到库”。 Ÿ 在“导入”对话框中,定位并打开所需的声音文件 Ÿ Flash将音频文件存放在元件库中。打开库,按下播放按钮可以试听。 注: 1)在库中的声音文件有上下两个波形,表示此声音文件为双声道文件。如果只显示一个波形,则表示文件为单声道的声音 2)如果在导入mp3声音文件时显示“读取文件时出现问题,一个或多个文件没有导入”,可以将该文件使用音频转换软件重新压缩或转换为wav文件后再导入。 练习8-1: 1) 打开素材文件8-1源文件.fla; 2) 导入声音music.mp3; 3) 打开库测试声音; 4) 插入新层;在新层第1关键添加声音。 8.2为影片添加声音 在影片中添加声音操作步骤: 1、将声音文件导入到电影中。 2、单击插入→层命令为声音创建一个新层。在该图层上要开始播放声音的帧处创建一个关键帧。 3、点击要添加声音的关键帧,在属性面板声音下拉列表框中选择一个声音文件 4、从“同步”弹出菜单中选择需要的选项: Ÿ 事件: 声音的播放和事件的发生同步。声音在它的起始关键帧开始播放,并不受时间轴控制。即使影片播放完毕,声音也继续播放,直到此声音文件播放完毕为止。采用该方式的声音文件必须完全下载后才能够播放。该方式的声音文件最好短小,常用于制作按钮声音或各种音效。 Ÿ 开始:与事件选项的功能相似,所不同的是,如果声音正在播放,使用此选项则不会播放新的声音。 Ÿ 停止:停止播放指定的声音。 Ÿ 数据流:声音和时间轴保持同步。声音文件可以一边下载一边播放,当影片播放完毕,声音也随之终止。主要用于制作背景音乐或MTV 5. 选择播放次数: Ÿ 选择“重复”:需要输入一个值,以指定声音应循环的次数 Ÿ 选择“循环”:连续重复播放声音 注:1) 声音在到达时间轴中的终点就会停下来。可以通过在声音图层中加入更多的帧来延长声音的播放时间。 2) 在编辑过程中按Enter键可以测试声音。也可按Ctrl+Enter键通过测试影片方法测试。 练习8-2: 1)打开素材文件8-2源文件.fla 2)导入声音文件:晴天.mp3、雨声.mp3、鸟叫.wav、闪电雷声.wav、青蛙.WAV 3)根据画面,将声音文件添加到时间轴相应的位置 8.3声音的效果设置和编辑 1. 在时间轴上,选择包含声音文件的第一个帧 2. 在声音属性面板中,从“效果”弹出菜单中选择声音效果选项: 3. 如果选择自定义或点击"编辑"按钮,可以打开声音编辑控件,使用此控件可以改变声音开始播放和停止播放的位置或调整音量的大小. 打开练习8-2制作的Flash文件设置声音效果: 1)将雷电声设置为淡出 2) 设置雨声效果为自定义声音,开头由小到大,结尾由大到小 3) 改变晴空声音的起始点与终点 4) 降低青蛙声音的音量 8.4给按钮附加声音 在Flash中通过给按钮符号的不同状态附加声音,可以为按钮加入声效。 为按钮添加声音的操作步骤: Ÿ 使用“文件”→“导入”命令,导入要附加到按钮上的声音文件。 Ÿ 从库面板或舞台上选择按钮,单击右键,从弹出的快捷菜单中选择“编辑”命令,进入按钮的编辑状态 Ÿ 在按钮的时间轴新建一个层,专门用于附加声音。
练习8-4:给按钮附加声音 1) 打开素材文件8-4源文件.fla;导入素材文件夹中的声音文件 2)从公用库中拖出一个按钮,制作点击时发出声音效果 3)制作点击小孩动画发出笑声效果 4) 制作点击播放按钮播放音乐/点击停止按钮,停止播放音乐 5) 在按钮的经过或按下状态上放置电影元件与声音,制作鼠标经过或点击按钮出现动画与声音效果。 8.5声音的压缩与属性设置 声音属性设置方法: 1. 双击库面板中的声音文件图标或右键点击后从上下文菜单中选择“属性”。打开声音属性对话框 2. 去掉"使用导入的MP3品质"项的勾选. 3. 打开“压缩”框下拉菜单选择: 4. 点击“测试”按键,试听设置的声音。 5. 设置完毕点击“确定”按钮。 8.6使用行为控制声音 在Flash 中可以使用行为来控制声音的加载与播放。 使用行为控制声音的操作步骤: 1、 为库中的声音设置链接属性 (1)在“库”面板中选择声音; (2)右击库面板中的声音名称,从上下文菜单中选择“链接”; (3)勾选链接中的“为动作脚本导出”; (4)在标识符框中输入标识字符串,标识符要写入文件的扩展名; (5)后单击“确定”。 2、使用行为将声音载入 (1)选择一个要用于触发行为的对象(如按钮); (2)在行为面板上单击(+)按钮 (3)从“声音”子菜单中选择“从库加载声音”或“加载MP3流文件”(外部文件); (4)在出现的对话框中输入链接标识符或声音位置(外部MP3文件); (5)输入此声音的实例名称, 单击“确定” 3、使用行为控制声音 (1)在舞台上选择用于触发行为的按钮。 (2)在行为面板上单击(+)按钮,从“声音”子菜单中选择所需的行为(例如:停止声音、播放声音等) (3)在弹出的对话框中输入此声音的实例名称,点击确定; (4)打开“事件框的下拉菜单,选择一个鼠标事件。如果要使用 “释放时”事件,保持该选项不变。 练习8-6 使用行为控制声音选择与播放。 1)打开素材8-6源文件.fla,将库中的按钮拖入舞台 2)导入声音文件 3)为按钮1添加从库中打开声音行为 4)为按钮2添加播放外部mp3文件的行为 5)为按钮3添加从库中加载并播放mp3文件行为 6)为按钮4添加停止播放所有声音行为 8.7 Flash MTV的制作步骤 Flash MTV的制作步骤: 1、音乐的准备与处理。主要工作包括:音乐文件的选取、格式转换、音频剪辑等。例如: 例: 使用音频编辑软件(如Ulead MediaStudio Pro),将音乐文件(mp3或wav文件)打开后,选择需要的长度后,使用编辑菜单中的slipt或copy和past命令剪辑需要的长度后,使用save as命令,设置保存类型为.wav;设置options为PCM这22khz、16位、单声道。 例:使用音频编辑软件(如GoldWave):方法 (1)打开需要编辑的音频文件 (2)设置开始、结束标记. 可以通过用鼠标直接拉动开始 / 结束标记到适当位置,也可以点鼠标右键,在弹出菜单中选择“设置开始标记”、“设置结束标记”来设定开始 / 结束标记。设定后高亮的区域为选中部分。可以逐步调整来选择自己需要剪切的区域. (3)保存:选择菜单“文件”→“保存选定部分为”,在弹出保存选项中进行如下设置 2、导入音乐。 在Flash中执行【文件】→【导入】命令,在该对话框中设置"文件类型为wav或MP3,选中目标音频文件,点击【打开】命令按钮,导入后打开库面板,右键单击导入的声音文件,设置声音属性。 3、为声音创建一个新层。在该图层上要开始播放声音的帧处创建一个关键帧。点击该关键帧,在属性面板的声音下拉列表框中选择一个已经导入的声音文件。将声音所在的帧向右延长,直至声音波形结束。 4、编辑声音效果。选择一个已经包含声音的帧,打开帧属性面板。在效果下拉列表中选择声音播放效果,也可按下“编辑”按钮,自己设置声音效果。在“同步”下拉列表中选择“数据流” 5、歌词处理。先将每句歌词作成一个图形元件放入库中;插入一新层放置歌词,按Enter键,音乐开始播放,当听到某句歌词出现时,再按Enter键,暂停播放后,在该处插入关键帧,从库中拖入该句歌词。 6、画面处理。将需要的图片导入或制作后,利用Flash的各种动画效果进行画面设计与处理。 制作Flash MTV“雄鹰在飞翔” |
|
我校教案【教学单元末页】
本单元知识点归纳 |
将声音添加到时间轴上;为关键帧添加声音;为按钮添加声音。 |
思考题或作业题 |
1、添加声音的方法? 2、怎样为影片剪辑添加声音? 3、怎样为按钮添加声音? |
本单元教学情况小结 |
1.将声音添加到时间轴上及处理方法 2.为关键帧添加声音 3.为按钮添加声音 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第9次课 授课学时 2 教案完成时间: 2014.8
第九章 |
加载和控制Flash内容 |
主要内容 |
学习ActionScript的编程基础知识和编程语法规则。 |
目的与要求 |
了解动画脚本的编程语法规则;掌握程序编辑环境——动作面板的使用方法能够;通过动作面板开发与编辑ActionScript脚本程序。 |
重点与难点 |
基本要求:掌握程序编辑环境——动作面板的使用方法;能够通过动作面板开发与编辑ActiongScript脚本程序。了解ActionScript编程要素与ActiongScript程序的语法规则;掌握如何在Flash中为时间轴中的关键帧、按钮元件实例和影片剪辑实例等对象添加脚本指定动作。 重点:了解ActionScript编程要素与ActiongScript程序的语法规则; 难点:掌握如何在Flash中为时间轴中的关键帧、按钮元件实例和影片剪辑实例等对象添加脚本指定动作。 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
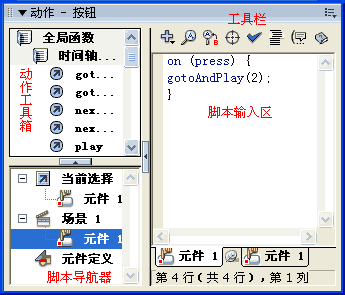
ActionScript是Flash内置的脚本编写语言,用于向影片添加交互性。使用该语言为Flash动画编程,可以实现Flash中内容与内容,内容与用户之间的交互;实现各种动画特效、对影片的进行控制、进行强大的人机交互以及与网络服务器的交互功能。 9.1动作面板的使用 动作面板是Flash程序编辑环境。使用该面板可以开发与编辑ActiongScript脚本程序。 一.启动动作面板 启动动作面板方法:
选中关键帧、按钮或影片剪辑等对象 选择菜单 “窗口”→“开发面板”→“动作”(或按快捷键F9打开动作面板)。 二.动作面板的组成
|
|
|
|
|
|
Flash 动作面板由以下部分组成:
|
 |
|
|
三.使用动作面板添加动作
可以使用以下方法之一添加动作。
直接在“脚本”输入区中编辑输入命令、参数或编辑命令。
双击“动作”工具箱中的某一项向“脚本”输入区添加命令
单击“脚本”窗口上方的“添加”(+) 按钮,点击“动作”工具箱中的某一项向“脚本”输入区添加命令
练习10-1:在按钮上建立一个用来控制影片播放按钮的脚本。
选中该按钮→打开动作面板
在动作工具箱中点击展开“全局函数”中的“影片剪辑控制”类别
双击该类别下的on动作→在参数下拉列表框中选择一个参数(如press)
将光标移到“{”的右边
在动作工具箱中点击展开“全局函数”中的“时间轴控制”类别
双击该类别下的stop动作
最后单击脚本窗口上方“自动套用格式”按钮,使脚本格式更清淅
加入的脚本程序如下:
on (press) {
stop();
}
9.2 ActionScript的编程要素
ActionScript编程要素包括:变量、常量、运算符、函数、表达式等。
一. 常量
常量是指在使用程序运行中保持不变的参数,主要有以下三种:
二.变量
变量是指程序运行中可以改变的量。 变量由两部分构成:变量名和变量的值
(1)变量名的命名规则:
(2)变量的值
(3)变量的作用域
变量的作用域,是指能够识别和引用该变量的区域。也就是变量在什么范围内是可以访问的。在 ActionScript中有3种类型的变量区域:
局部变量:在自身代码块中有效的变量(在大括号内)。就是在声明它的语句块内(例如一个函数体)是可访问的变量,通常是为避免冲突和节省内存占用而使用。
时间轴变量:可以在使用目标路径指定的任何时间轴内有效。时间轴范围变量声明后 , 在声明它的整个层级的时间轴内是可访问的。
全局变量:在整个影片中都可以访问的变量。即使没有使用目标路径指定,也可以在任何时间轴内有效。
三.运算符
运算符用于对表达式中各个运算量进行各种运算的符号。 通过运算符对一个或多个值计算新值。
Flash提供的运算符主要有:
算术运算符:+加、-减、* 乘、/除、++ 递增、 --递减
比较运算符:<小于、>大于、<= 小于或等于、 >=大于或等于 、!=不等于、 ==等于
赋值运算符:=赋值、+=相加并赋值、-=相减并赋值、*=相乘并赋值、/=相除并赋值、<<=按位左移位并赋值、>>=按位右移位并赋值等
位运算符:&按位与、|按位或、^按位异或、 ~按位非、<<左移位、>>右移位、>>>右移位填零
四.函数
函数是用来对常量、变量等进行某种运算的程序代码。这些代码在程序中重复使用。在编程时可以将需要处理的值或对象通过参数的形式传递给函数,该函数将对这些值执行运算后返回结果。Flash函数分为两类:
系统函数: Flash 的内置函数,在编写程序的时候可以直接调用。
自定义函数: 在编写程序时自己定义函数,用于执行用户特定的任务。
在 Flash 中定义函数的一般形式为:
function函数名称(参数1,参数2,……,参数n) {
// 函数的程序代码
}
五.表达式
由常量、变量、函数及变运算符按照运算法则组成的计算式。在flash中常用的表达式有以下几类:
算术表达式:用算术运算符将常量、变量或函数连接起来进行数学运算的计算式。例如: var a = 1*2+3;
字符表达式:用字符串组成的表达式。例如:trace("myName:"+"mary");//用+号将两个字符串连接。
关系表达式: 用比较运算符或逻辑运算符进行运算,判断条件是否成立,常用于结构控制语句。例如:
if (x == 9) { //判断 x 是否等于9 gotoAndPlay(15);//跳转到15帧并开始播放 } |
9.3 ActionScript的语法规则
编写ActionScript脚本时要应注意以下语法规则:
举例: on (release) { this.beer_mc.stop();//停止影片实例beer_mc播放 _root.mouse_mc.play();//播放根路径上的影片实例mouse_mc } |
用分号; 作为一个语句的结束标志。
用圆括号() 来放置函数中的相关参数,在定义函数时要将所有参数都放在圆括号中。
用大括号{},将语句组合在一起形成逻辑上的一个程序块。注意括号使用时要匹配。
用点标记. 指出一个对象的属性、特性或方法;或用于指示一个对象的目标路径。
用注释// 对命令添加注释,以便于阅读程序。
关键字:ActionScript中有特殊用途的保留字。不能使用以下关键字作为函数名、变量名或标识符。
break |
case |
class |
continue |
default |
delete |
dynamic |
else |
extends |
for |
function |
get |
if |
implements |
import |
in |
instanceof |
interface |
intrinsic |
new |
private |
public |
return |
set |
static |
switch |
this |
typeof |
var |
void |
while |
with |
9.4 ActionScript的应用
在利用Flash设计交互程序时,事件是其中最基础的一个概念。所谓事件,就是动画中程序根据软件或者硬件发生的事情,需要应用程序有一定的响应。
Flash中的事件包括用户事件和系统事件:用户事件是指用户直接交互操作而产生的事件,例如鼠标单击或按下键盘键之类的事件。系统事件是指Flash Player自动生成的事件,它不是由用户直接生成的,例如影片剪辑在舞台上第一次出现或播放头经过某个关键帧。一般情况下,在Flash中有三种事件:
一. 为关键帧添加脚本
要使影片播放到时间轴中的某一帧时执行某项动作,可以为该帧添加脚本,指定需要执行的动作。
操作步骤:
选择时间轴上的关键帧(如果选定的帧不是关键帧,动作将被指定给前一个关键帧)
选择菜单 “窗口”→“开发面板”→“动作”(或按快捷键F9打开动作面板)
从动作工具箱中将需要的命令拖到脚本窗格中;或直接输入命令。
在添加了脚本的关键帧上显示一个a
练习10-2:制作一个太阳升起动画,在最后一帧添加“停止播放影片”命令。
二.为按钮添加脚本
要想通过按钮来控制影片播放或执行某项动作,可以为按钮元件实例添加脚本,指定需要执行的动作。
要为按钮添加脚本,需要使用按钮事件处理函数 on()。当用户触发处理函数附加到的按钮上的事件,则执行事件后面大括号中的语句。
on() 事件处理函数一般形式为:
on( 鼠标事件 ) {
//执行的语句
}
鼠 标 事 件
press |
在鼠标指针经过按钮时按下鼠标按钮 |
release |
在鼠标指针经过按钮时释放鼠标按钮 |
releaseOutside |
当鼠标指针在按钮之内时按下按钮后,将鼠标指针移到按钮之外,此时释放鼠标按钮 |
rollOut |
鼠标指针滑出按钮区域 |
rollOver |
鼠标指针滑过按钮 |
dragOut |
在鼠标指针滑过按钮时按下鼠标按钮,然后滑出此按钮区域 |
dragOver |
在鼠标指针滑过按钮时按下鼠标按钮,然后滑出此按钮,再滑回此按钮 |
keyPress ("key") |
按下指定的键 |
为按钮元件实例添加脚本操作步骤:
选中要添加脚本按钮元件→打开动作面板
选择菜单 “窗口”→“开发面板”→“动作”(或按快捷键F9打开动作面板)
在动作工具箱中点击展开“全局函数”中的“影片剪辑控制”类别
双击该类别下的on动作→在参数下拉列表框中选择一个参数(如release)
将光标移到“{”的右边
从动作工具箱中将需要的命令拖到脚本窗格中;或直接输入命令。
命令输入后单击脚本窗口上方“自动套用格式”按钮,使脚本格式更清淅。
练习10-3:制作一个使用按钮控制翻页的相册.
在按钮上添加如下脚本:
on (release) { //在按钮上按下并释放鼠标
nextFrame(); //到下一帧}
三.为电影元件添加脚本
通过为电影剪辑元件添加脚本,可以在电影剪辑加载或接收到数据时执行指定的动作。要想通过电影剪辑元件来控制影片播放或执行某项动作,可以为电影剪辑元件实例添加脚本,指定需要执行的动作。
要为电影剪辑添加脚本,需要使用事件处理函数onClipEvent()。当函数中的事件发生时,则执行事件后面大括号中的语句。
onClipEvent()事件处理函数一般形式为:
onClipEvent(事件) {
//执行的语句
}
影片元件事件
load |
影片剪辑一旦被实例化并出现在时间轴中时,启动此动作 |
unload |
在从时间轴中删除影片剪辑之后,启动此动作 |
enterFrame |
以影片剪辑帧频不断触发的动作。首先处理与 enterFrame 剪辑事件关联的动作,然后才处理附加到受影响帧的所有帧动作 |
mouseMove |
每次移动鼠标时启动此动作。 |
mouseDown |
当按下鼠标左键时启动此动作。 |
mouseUp |
当释放鼠标左键时启动此动作 |
keyDown |
当按下某个键时启动此动作 |
keyUp |
当释放某个键时启动此动作 |
data |
当在 loadVariables() 或 loadMovie() 动作中接收数据时启动此动作 |
为影片剪辑元件实例添加脚本操作步骤:
选中要添加脚本影片剪辑元件实例→在属性面板上输入实例名(例如:man_mc)
选择菜单 “窗口”→“开发面板”→“动作”(或按快捷键F9打开动作面板)
在动作工具箱中点击展开“全局函数”中的“影片剪辑控制”类别
双击该类别下的onClipEvent→在参数下拉列表框中选择一个参数(如load)
将光标移到“{”的右边,按enter键换行
从动作工具箱中将需要的命令拖到脚本窗格中;或直接输入命令。
命令输入后单击脚本窗口上方“自动套用格式”按钮,使脚本格式更清淅。
我校教案【教学单元末页】
本单元知识点归纳 |
了解动画脚本的编程语法规则;掌握程序编辑环境——动作面板的使用方法能够;通过动作面板开发与编辑ActionScript脚本程序。 |
思考题或作业题 |
1、怎样加载外部Flash内容? 2、加载外部Flash内容有什么优点? |
本单元教学情况小结 |
AS语法的大小写是敏感的。方法的概念。属性的概念。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容
我校教案【教学单元首页】
第10次课 授课学时 1 教案完成时间:2014.8
第十章 |
发布Flash文档 |
主要内容 |
学习优化Flash动画的方法和发布Flash 影片的方法,掌握Flash文件导出的方法。 |
目的与要求 |
掌握优化Flash动画的方法和发布Flash 影片的方法,掌握Flash文件导出的方法。 |
重点与难点 |
基本要求:本章主要学习与掌握如何采取各种优化措施减少Flash动画的大小,以缩短下载Flash 影片的时间;在动画发布之前如何预览动画、测试影片在不同带宽下的下载状态;如何对Flash影片的发布文件格式、版本、影片压缩格式等进行设置;如何将Flash文件导出为所需的动画文件格式或静止图像格式。 重点:掌握优化Flash动画的方法和发布的方法 难点:掌握优化Flash动画的方法和发布的方法 |
教学方法与手段 |
讲授+演示 理论结合实践、多媒体课件、各种多媒体设计的演示。 |
|
|
|
|
|
授课内容
内 容 |
备注 |
10.1优化Flash影片 在输出动画之前,应该采取优化措施减少Flash动画的大小,以缩短下载Flash 影片的时间。减小Flash影片体积的常用方法:
动画中尽量使用补间动画,避免使用逐帧动画。 尽量使用Flash中支持的MP3格式的音频素材。 限制使用特殊形状的矢量线、虚线、点线等,代以普通的实线。 限制字体的使用,插入新的字体会增加体积。 对于很多个类似的对象,或在动画中的多次出现的元素,应该使用符号、动画或者其他的方法先建立一个基本元件,然后通过对此元件实例的变形、改变光亮度等操作重复使用。 尽量避免导入和使用较大的位图图像,如jpg图象等。如果需要大的位图,应该使用较大压缩比的压缩格式进行压缩。 限制字体和字体样式的使用;嵌入字体会增加文件的尺寸,所以尽量少用。 如果不影响效果,尽量少用渐变色,代以单色 尽可能限制使用一些特殊的线条类型如:虚线、点线等。尽量使用实线或用铅笔工具绘制线条。 10.2测试Flash动画 在正式发布和输出动画之前,需要对动画进行测试。测试动画有两种方法:一是使用播放控制栏;二是使用Flash专用的测试窗口。 一. 使用播放控制栏
二. 使用专用测试窗口 使用专用测试窗口测试影片操作方法:
选择“控制”→“测试场景”或“控制”→“测试影片”。 选择“视图”→“下载设置”,然后选择一个下载速度来确定 Flash 模拟的数据流速率 选择“视图”→“带宽设置”显示下载性能的图表。 测试窗口是由两部分组成: 上方为带宽特征显示区;下方为动画播放区
“带宽设置”区的左侧显示有关文档的信息、文档设置、文档状态等。 “带宽设置”的右侧显示时间轴标题和图表。在该图表中,每个条形代表文档的一个单独帧。条形的大小对应于帧的字节大小。时间轴标题下面的红线指出,在当前的调制解调器速度下,指定的帧能否实时流动。如果某个条形伸出到红线之上,则文档必须等待该帧加载。 10.3动画发布 发布 Flash 文档的过程分为两步。 第一步:选择发布文件格式,并用“发布设置”命令选择文件格式设置。 第二步:用“发布”命令发布 Flash 文档。 一.Flash影片的发布设置 1.选择“文件”→“发布设置” 2.在对话框中为每个要创建的文件格式选取选项。 3.用户可以为文件输入名称,如果不输入名称,系统会为该电影文件自动设置一个默认的名称:所有的文件名都将使用Flash文件的原始文件名,并在该文件名的后面加上各自的扩展名 4.在发布设置对话框中单击Flash标签,打开Flash选项卡。
使用Flash选项卡用户可以改变以下设置:
·版本:指定导出的电影将在哪个版本的Flash Player上播放。单击下拉列表框中的下拉箭头,打开版本下拉列表,选择Flash播放器版本 ·加载顺序:选择首帧所有层的下载方式 ·动作脚本版本:选择使用ActionScript的版本 ·生成大小报告:选择此项在发布过程中生成一个文本文件,给出文件大小。 ·防止导入:选中该项后,如果将此Flash放置到Web页面上,它将不能够被下载。 ·允许调试:选中该项后,如果在动画播放过程中,系统探测到有影响到下载性能的缺陷,可以自动对该缺陷进行调试,并进行自动优化 ·压缩影片:选中该项后,在发布时对影片进行压缩。 ·JPEG品质:确定影片中包含的位图图像应用JPEG文件格式压缩的比例 · 音频流和音频事件:单击这两个选项的设置按钮,在声音设置对话框中用户可以指定播放时的声音的采样率和压缩方式。如果选中覆盖声音设置复选框,则设置对电影中的所有声音有效。 6.如果想在浏览器中播放Flash电影,用户可以选择并设置的HTML选项卡。用于指定影片在浏览器窗口中出现的位置、背景色、电影尺寸等。 7.设置完选项后,执行以下其中一项操作:
10.4导出Flash 使用“导出影片”命令可以Flash文件导出为动画文件格式,如Flash、QuickTime、Windows AVI或的GIF动画;也可以导出为多种静止的图像格式,如GIF、JPEG、PNG、BMP、PICT等。 一.导出影片 将动画作为电影或序列导出,操作步骤如下:
选择文件→导出→导出影片命令,出现导出影片对话框。 为导出的电影命名 选择文件的保存类型,例如Flash影片(*.swf)、windows AVI(*.avi)、QuickTime(*.mov)、GIF动画(*.gif) 单击“保存”按钮。 在导出设置对话框中进行调整 单击“确定”按钮。 二.导出图像 要将动画的单个帧作为图像导出,操作步骤如下:
选择文件→导出→导出图像命令,出现导出图像对话框。 为导出的图像命名 选择图像的保存类型后,单击“保存”按钮。 在导出设置对话框中进行调整 单击“确定”按钮。 |
|
我校教案【教学单元末页】
本单元知识点归纳 |
本章主要学习与掌握如何采取各种优化措施减少Flash动画的大小,以缩短下载Flash 影片的时间;在动画发布之前如何预览动画、测试影片在不同带宽下的下载状态;如何对Flash影片的发布文件格式、版本、影片压缩格式等进行设置;如何将Flash文件导出为所需的动画文件格式或静止图像格式。 |
思考题或作业题 |
1、如何发布Flash动画? |
本单元教学情况小结 |
掌握优化Flash动画的方法和发布Flash 影片的方法,掌握Flash文件导出的方法。 |
备注 |
设疑提问,引起学生注意,促进学生主动思维,并用联系的观点看问题。 |
注:教案首页和末页中间为授课内容